
前々回の投稿で、「見にくい」と言われるパワーポイントの資料の共通点について3つお話しました。その3点は以下の通りです。
- 統一感がない
- 色を使いすぎている
- 受け手の目の動きを考えていない
これらの問題は、デザインの基本をおさえることで、意外に簡単に解決します。
今回は、「② 色使い」に注目して、情報が印象に残る、見やすいパワーポイント資料の作り方の基本について、例を交えてお話していきます。
目次
目立つ原色だけでは、「情報が目立たない」パワーポイントに
パワーポイントの資料・スライドは、見る人の印象に残ることは非常に重要です。
そこで、赤・青・黄といった原色をたくさん使って作られている資料をよく見かけます。原色は目に飛び込んできやすく、メリハリが出やすいと思っている方が多いのがその理由かと思います。
しかし、原色を使いすぎると、実はメリハリが出ないどころか、大事な情報が印象に残りにくい、見にくい資料になりがちなので、かえって逆効果なのです。
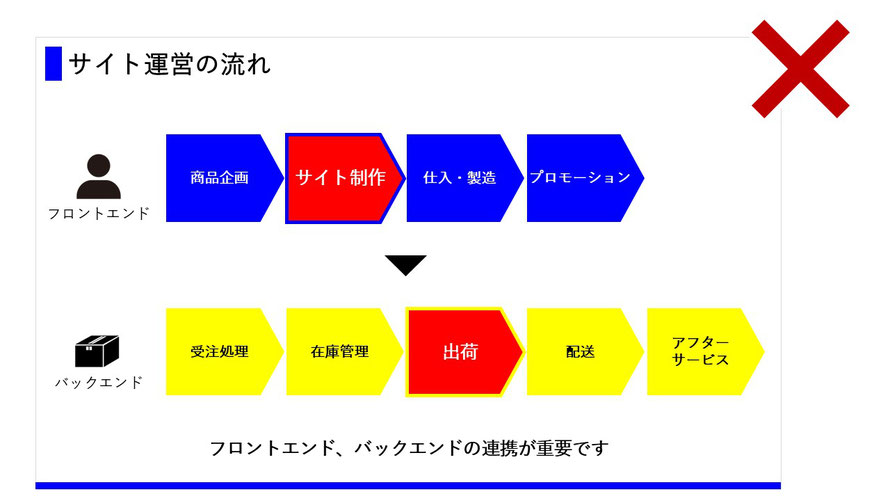
例えば、赤・青・黄の3原色だけで作られた、下の例をご覧ください。

原色を使うことで資料自体に注目を寄せることはできます。しかし、この資料の中で何を伝えたいのか、その情報を一目でつかむのは難しいのではないでしょうか。
このように原色を使いすぎると以下のような問題が出てしまうのです。
- 目を引く色が多いため、どこを見ていいのか迷ってしまう。
- どの色も強いために、重要な点が見えてこない
- 資料を読もうと思っても、目が疲れて読みづらい
これは決して極端な例ではありません。残念ながら、弊社にご依頼いただいているお客様のパワーポイントを見ても、赤・青・黄など原色で染まっていて、内容が印象に残らない原稿をよく見かけるのです。
それでは、どのような色づかいをすれば、内容が印象に残りやすくなるのでしょうか。その色づかいの基本をお話します。
使う色は3色が基本
見やすいまとまったパワーポイントの作り方は、3色に抑えるのが基本です。これは、パワーポイントに限らず、様々なデザインにも通じる話です。例えばパワーポイント作成研修などに登壇させていただくことがありますが、私がこの話をすると「インテリアと同じ」「ファッションと同じ」と言われることがあります。
特にパワーポイントの場合、情報の強弱をつけるためにも、この3色の比率も非常に重要になります。
色の使い方の原則としては、次のようになります。
ベースカラー70%:メインカラー25%:アクセントカラー5%
ただ、ベースカラー・メインカラー・アクセントカラーと言っても、ピンと来ないかも知れません。また、背景をどのように扱うのかによって考え方が2つあります。そのことについて簡単に説明すると以下のようになります。
こちらのサイトではよく拝見すると、テキストの色が考慮されていません。なので、背景を白と数えるのであれば、実質4色、という考え方です。
こちらのサイトで紹介されているのは、背景色はカウントに入れず、テキストの色をベースカラーと呼んでいます。
私はテキストの色もカウントすべしと考えて普段のパワポ作成に取り組んでいます。
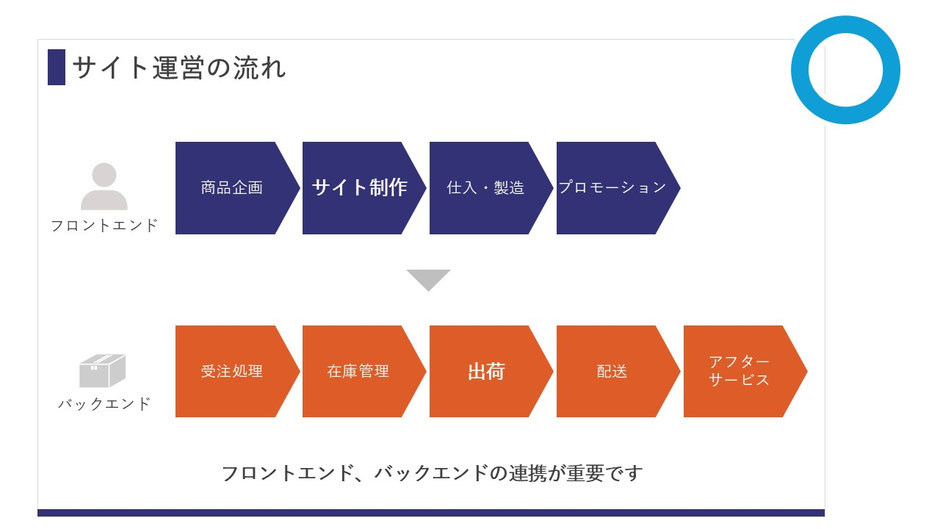
では、実際に3色でデザインをしてみるとどのように変わるのでしょうか。冒頭の「サイト運営の流れ」とテキストをそのまま使って、色だけを3色にデザインしてみたのが、こちらの例になります。

ここでは、
ベースカラー=テキスト・吹き出し・矢印に使われているグレー
メインカラー=見出しや項目などに使われているネイビー
アクセントカラー=右下のテキストに使われているオレンジ
の3色となっています。
先ほどの原色3色に比べて、非常にすっきり見やすい印象になったのではないでしょうか。メインカラーであるネイビーを追っていけば全体の流れがつかみやすくなっていますし、アクセントカラーのオレンジのテキストには自ずと目が行きます。そのため、フォントのポイントが比較的小さくても、内容を読んでもらいやすくなります。
文字情報の重要度に照らし合わせて、ベースカラー・メインカラー・アクセントカラーの3色の使い方を意識して使うことが、見やすいパワーポイントの資料の作り方のポイントになります。
3色が難しければ、濃い/薄いを使って5色までにすると見やすい
ただ、3色で見やすくまとめるのは、実は結構、経験とテクニックが必要になります。
意外に思うかも知れませんが、要素を増やした複雑なデザインほど簡単になるのです。逆に、シンプルな洗練されたデザインほど、まとめる能力や経験・テクニックがいるため、非常に難しいのです。熟練の職人が作った工芸品やまたは寿司などを思い浮かべてみてください。どれも「シンプルの極み」となっているのではないでしょうか。
3色だと難しい場合であれば、5色までにおさえることを意識するといいかと思います。ただ、5色と言っても、適当に原色などを使ってしまうと、冒頭のような見づらいパワーポイントに逆戻りになってしまいます。
そこで意識をして欲しいのが、色の濃淡を使うことです。
例えば、
・ベースカラー=グレー
・メインカラー=ブルーを「濃い/薄い」の2色
・アクセントカラー=オレンジを「濃い/薄い」の2色
と、メインカラー・アクセントカラーのそれぞれに「濃い・薄い」の違いを作って、5色にすることができます。冒頭の「サイト運営の流れ」をこの5色で構成したのがこちらの例です。

色の「濃い/薄い」を使うことで5色でも、3色でまとめたときと同じように、すっきりと見やすい印象があります。これなら作成もそれほど難しくないのではないでしょうか。
メインカラーのネイビーの濃い/薄いで契約の前後の流れを、視覚的にもわかりやすく印象付けることができるようになっています。また、アクセントカラーでも、色あいの違うオレンジを使うことで、納期の「(最短)3(日)」も、印象づけることもできるようになりました。
見やすいパワポの色使い【まとめ】
見やすいパワーポイントの資料作成の色使いで重要なのは、資料自体の色が目立つことではなく、内容が一目で印象に残ることなのです。
そのためには、内容の重要度に合わせて、ベースカラー・メインカラー・アクセントカラーの3色を使うことが、基本的な考え方になります。それだけでは難しい場合は、色の「濃い・薄い」を含めた5色までにおさえることで、見やすく、内容の印象が残りやすいパワーポイントが作れます。
パワーポイント資料作成代行します
- 見た目よくパワポが作れない・・・
- 忙しくて時間がない・・・
- そもそもパワポが苦手・・・
そんな皆さんに代わって、設立10年、累計1,000社以上の資料作成を手掛けてきた弊社が、企画書、プレゼンなど、御社のパワーポイント資料を作成します。
事前のご相談、お見積りは無料ですので、お気軽にお問合せ下さいませ。

【関連記事】



